
This is a question that has been asked quite a bit over the past few months. "How do I handle blank cells in my tables?" The answer is two-fold. There are blank data cells and blank heading cells. Each requires a different approach. In addition, we have to remember that we cannot control how a document is interpreted. We can only strive to provide the most robust user experience possible in keeping with the P.O.U.R. principles of accessibility. Perceivable, Operable, Understandable, and Robust. The user experience will differ depending on what screen reader they use and to what level of verbosity their settings are adjusted.
Blank Heading Cells
While WCAG does allow for the first cell (A1) to be blank. We can say with certainty that the most accessible tables should never have a blank header cell. Header cells are what drive the logic of a table. Each column or row has an identifier that cues the reader in on the relationship of the data in the table. This relates directly to WCAG Success Criteria 1.3.1 on Info and Relationships. This is directly addressed in F90: Failure of Success Criterion 1.3.1 for incorrectly associating table headers and content via the headers and id attributes.

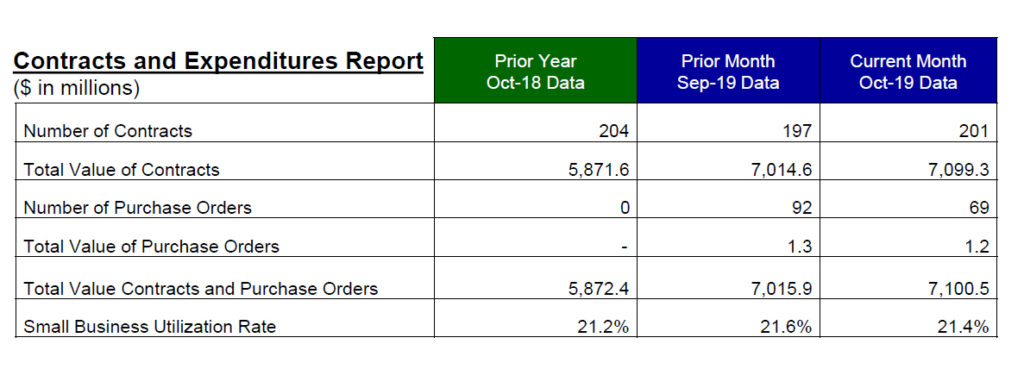
The table in Figure 1.0 demonstrates a typical table where the title has been placed in the A1 cell instead of a column heading. The incorrectly placed table creates a confusing user experience and should be avoided. Your table titles should be placed in a <caption>, <heading> or <p> tag and should follow a pattern of placement. Although placing the caption before the chart or graphic is preferred they should be consistent throughout your document.
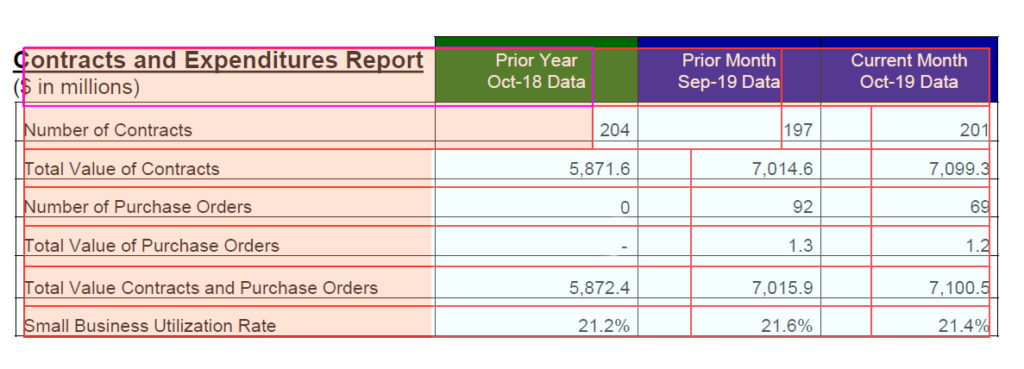
In Figure 2.0 below we can see that the first row only has three columns but the subsequent rows all have 4. This will definitely throw PAC 3 errors and does not conform to PDF/UA-1 and creates a confusing user experience.

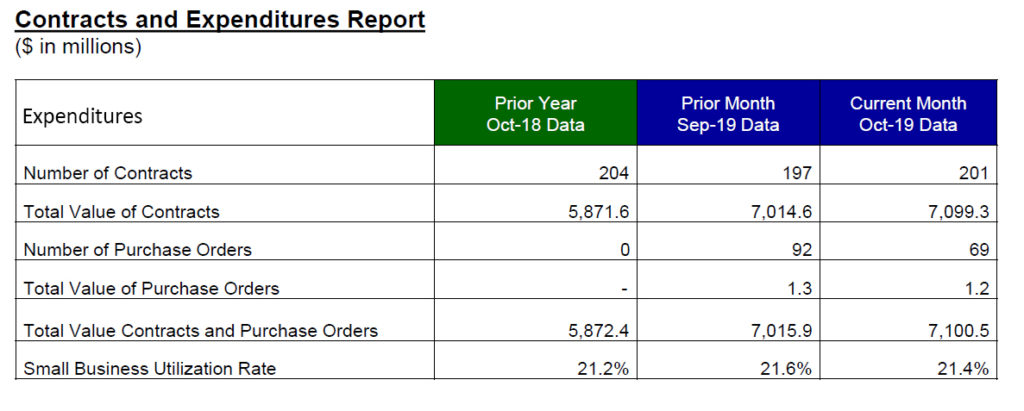
Although this table is not a perfect table and shows a variety of unrelated data, the reality is this is fairly typical when receiving documents for remediation. So how would you fix this? See figure 3 below. We add the cell back in. Then we figure out an appropriate heading for the column. Then we move the title up and give it an appropriate tag. So at this point, we have a validating table. This table could definitely use a re-work. But when it is our job to simply make it validate, this would be a fair approach.

Blank Data Cells
Blank data cells can be approached differently. It is not uncommon to have a blank data cell in a table. The problem is that different screen readers handle them differently. JAWS will voice "blank" when it comes across a blank cell in a table. However, NVDA will not voice anything. It will just push you to the next cell in line and read the appropriate column header as long as Scope is defined. If your organization mandates that you always have a value (No blank cells), we can add something to tell the user there is no associated value. While not required, this provides the most robust user experience.
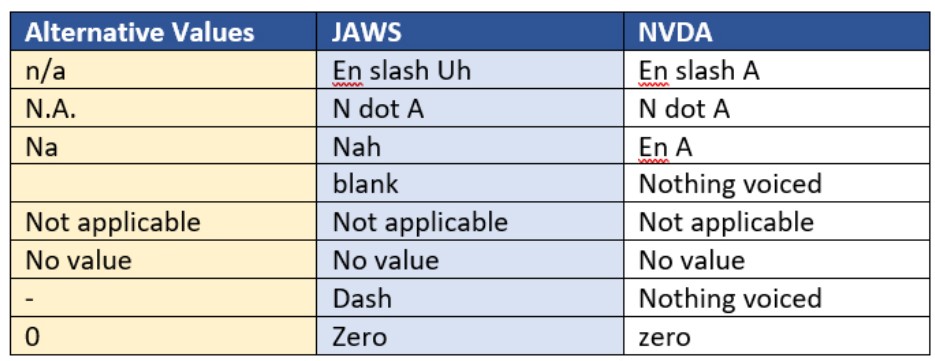
This brings us to the question: What do we put in the blank cell? What we put in that blank cell matters. We often see things like n.a., no value, null, zero, or a hyphen. The table below shows how NVDA and JAWS read several different approaches.
NOTE: One of the most curious things to note is that if you use a hyphen in a table, NVDA will not voice anything.
| Alternative Values | JAWS | NVDA |
| n/a | En slash Uh | En slash A |
| N.A. | N dot A | N dot A |
| Na | Nah | En A |
| blank | Nothing voiced | |
| Not applicable | Not applicable | Not applicable |
| No value | No value | No value |
| - | Dash | Nothing voiced |
| 0 | Zero | Zero |
As you can see from the table above the results vary depending on the approach. When you have the ability to set the value, several of the approaches above could be alternate solutions. But what do you do when you do not have the ability to change the text on the page?
What to do when you cannot edit the value displayed?
When we are working with financial documents or other legal documents where the visual data cannot be altered, the option to change the text in the cell is not possible. We can add white or "invisible" text to the cell but the process is complex and not typical for the average screen reader user. If you are interested in how, find me on LinkedIn and I will walk you through the steps. There used to be a time when we could add alt-text to the blank cell but the checkers have changed and now that practice throws an error of "No associated content."
Conclusion
I hope this gives you some insight into how to handle tables with blank values. The approach you take will depend a lot on your situation. The one thing we definitely know is that the most accessible tables have appropriately scoped headings to enable the user to have specific information as to where they are in the table for any given cell. Access to information should not be a detective hunt. It should be clear, logical, and programmatic. Not to mention, it is the right thing to do. If you have comments or questions about any of these approaches, feel free to leave a comment. I answer every one of them. Happy tagging!
-Dax Castro
Certified PDF Accessibility Trainer
