As content creators, we can develop clearer and more robust documents when we have a firm understanding as to how assistive technology users navigate PDF documents. PDF/UA 14389-1 and WCAG 2.0/2.1 are the current standards for creating accessible PDF documents that conform to the P.O.U.R. (Perceivable, Operable, Understandable, Robust) principals. Accessibility tagging is the first step in creating a positive end-user experience. However, knowing the different ways someone using assistive technology evaluates a document adds key information to the creation process that ultimately results in a better user experience and clearer communication. This post explores benefits of using screen readers like JAWS and NVDA during document development to fine-tune the user experience to provide the most robust content possible.

Disability statistics give relevance
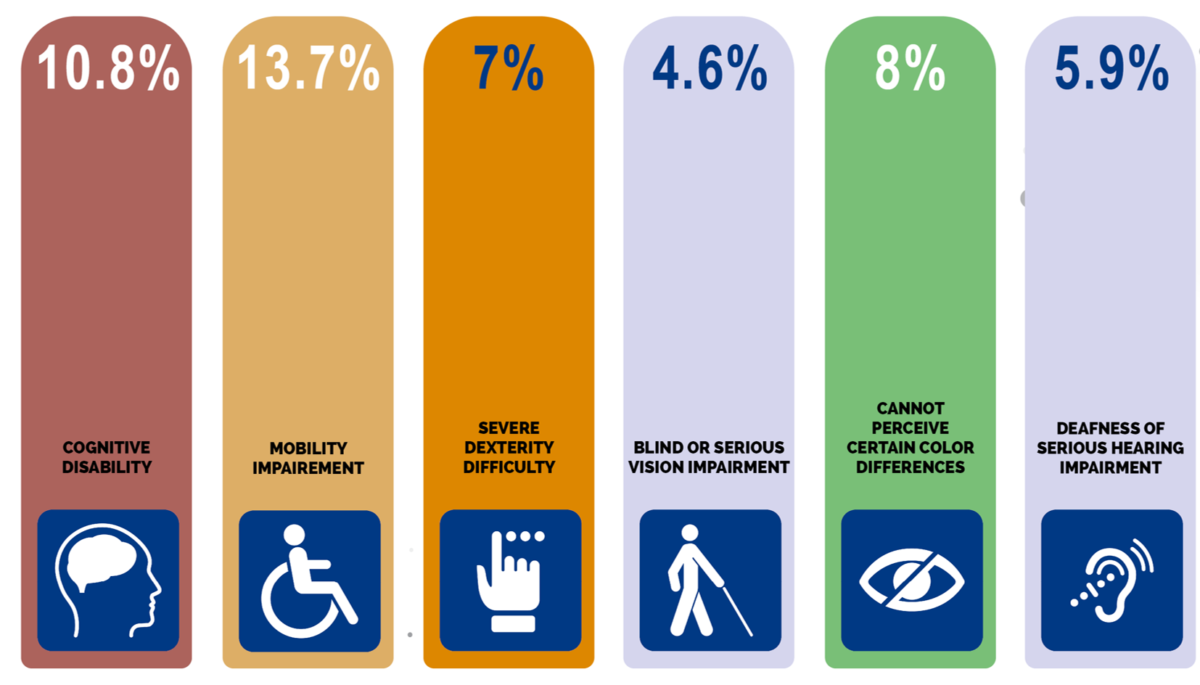
While there are no formal statistics on visually impaired internet usage, a 2019 study reports that 87% of the US population has some type of connection to the internet. A 2016 statistic records more than 7.6 million Americans reporting some form of visual disability. Considering these statistics and applying them to the visually impaired population, as many as 6.6 million internet users (87% of visually impaired users) may be visually impaired to some extent. These users are accessing information on the internet via blogs, websites, videos, audio files, and PDF documents.

https://www.cdc.gov/ncbddd/disabilityandhealth/infographic-disability-impacts-all.html
Accessible PDFs are not the norm (unfortunately)
With more than 1.7 billion websites and an estimated half a trillion PDFs currently on the web, there is no shortage of access to information. That is, unless you rely on Assistive Technology like screen readers to access that information. While there are is no definitive data, PDF Association estimates that only about 14% of PDF files created since 2003 have accessibility tags designed for screen readers, which are used by people with a visual, cognitive, or fine motor limitation. The need for properly tagged PDFs has never been more important. Simply tagging the document correctly is only the beginning. Considering the user experience makes the difference between basic access to information and a robust user experience. This method provides a better outcome as opposed to simply relying on tagging the documents after the fact.

Digesting digital content with screen readers
It is a common misconception that assistive technology users read every document from beginning to end. Robust documents require insight and forethought as to how someone might digest the information within. While the P.O.U.R. (Perceivable, Operable, Understandable, Robust) principals give guidelines and the WCAG and PDF/UA standards give rules, the user experience can vary wildly. Poorly developed documents often result in the reader feeling confused as to the structure and content. Understanding how people use assistive technology to evaluate and experience a document is the first step in creating a positive end-user experience.
Document design by element
When discussing documents, the elements can be broken down into the following areas: headings; body text; bullet lists; tables; figures; references and footnotes; and structural page elements. Each of these has its own special characteristics and contributes to the overall information within a document. Although all documents do not contain every one of these elements, it is typical to contain at least two or more.
Accessible Headings – Programmatic Association
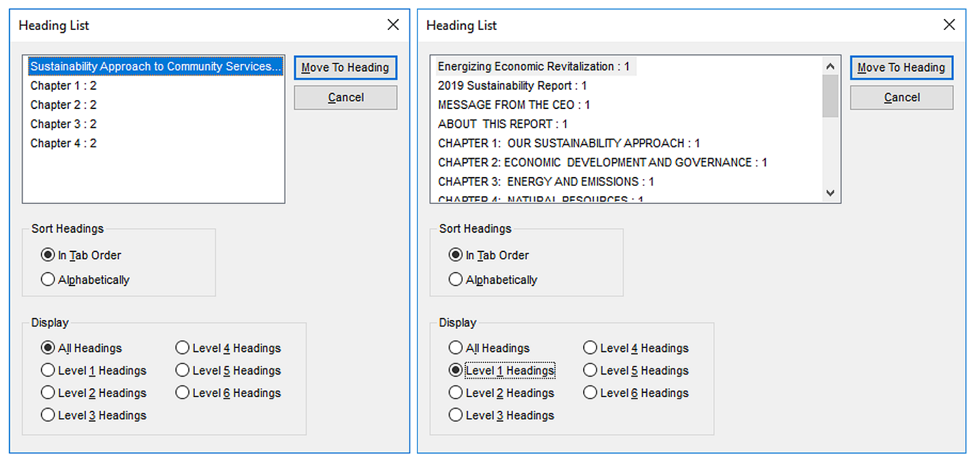
By looking at the criterion for document headings, the principles of a robust user experience compared to simple compliance can be examined. We know successful compliance to the Web Content Accessibility Guidelines (WCAG), 2.0, Success Criterion 1.3.1, Info and Relationships, is met when the “Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.” However, this does little to creating a robust user experience when there are either too many or too few headings to make sense of the flow of the document through headings alone. Based on past observations and user testing assistive technology users (in this case, JAWS) are likely to pull up the list of headings [insert+F6] (see figure 1) for long documents to get a sense of the overall structure of the material. Although technically compliant, in examples where the headings were listed as Chapter 1, Chapter 2, Chapter 3, etc., the interface provided no perceivable context for the reader and therefore no intrinsic value.

Alternatively, in documents with excessive headings, users must cycle through the heading structure in search of a discernible pattern. This is dilemma I sometimes referred to as the “Goldilocks Syndrome,” based on the dichotomy of having too few or nondescript pieces of information and having too many. Finding the “just right” balance of information format, frequency, and content requires testing. This testing is most influential when done during the development phase of document creation. But this testing is only beneficial when those performing the tests do more than walk the tags tree and validate read order.
Testing document content is key
Another common example is the use of bullets. It is widely known in the accessibility world that many bullet icons are not voiced as one would expect. One of the repeated comments during usability testing for this paper was hearing “black square” and “right pointing pointer” instead of “bullet” was “obnoxious” and—in the case of “right pointing pointer”—cumbersome (see figure 2) detracting from the overall user experience. I discuss this topic further in my previous blog post “Black Right-Pointing Pointer“

The OH bullet
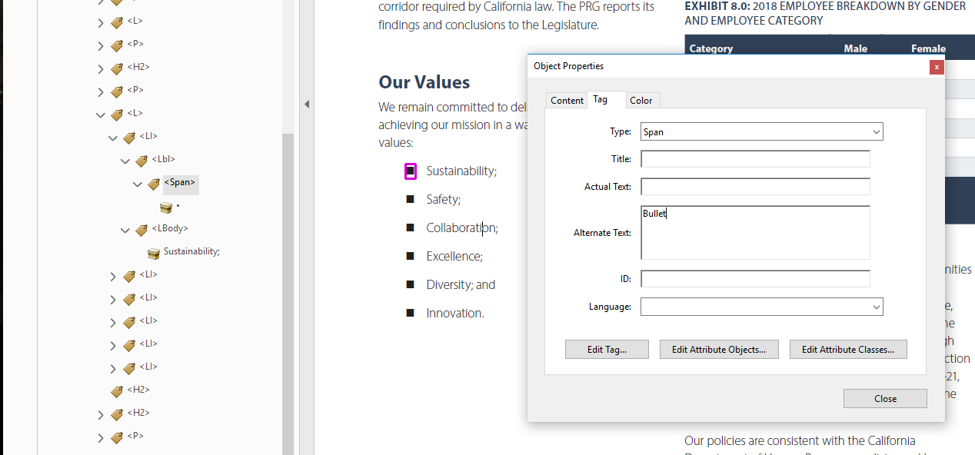
In one case, a widely used hollow bullet was read as “oh” and was confusing for the reader. Simply choosing the right bullet or taking the time to insert alternative text would greatly improve the user experience. This may require more than one step for remediation, as it depends on what program the author exports from. For example, Microsoft Word combines both the <LI> and the <Lbody> into one <LI> tag omitting the <Lbody>, while Adobe InDesign will separate them into properly nested tags (see figure 3).

The importance of the <Lbl> Tag
Separating these tags gives the document’s author the ability to set actual text for a bullet so that they can force it to be voiced as “bullet” or “star” or whatever is desired. The trade-off is time and effort to hunt them down in the document, which can often be a deterrent for remediators and is simply left as-is, because the bullet list is “technically compliant.”
Conclusion
Educating creators on screen readers user habits can greatly improve the usability of these documents, as it provokes creators to take a deeper look into the structure and content of their work. With the March 2018 mandate for Section 508 compliance, federal and state agencies are racing to convert existing websites and PDF content into assistive technology compatible formats. Although being simply compliant may be the current trend, it is the hope of this author, and the goal of this post, that enough light is shed on this topic so that creators may consider the usability of their documents as well as the level of compliance to which it adheres.
Connect with me on LinkedIn at https://www.linkedin.com/in/daxcastro/

